What particularly interested me in their business model was the free chat option, giving the user a chance to make the right choice before booking a paid call.
In this UX competitive analysis, I went through their main features to see any patterns and good structures they implemented, together with any pain points I could identify.

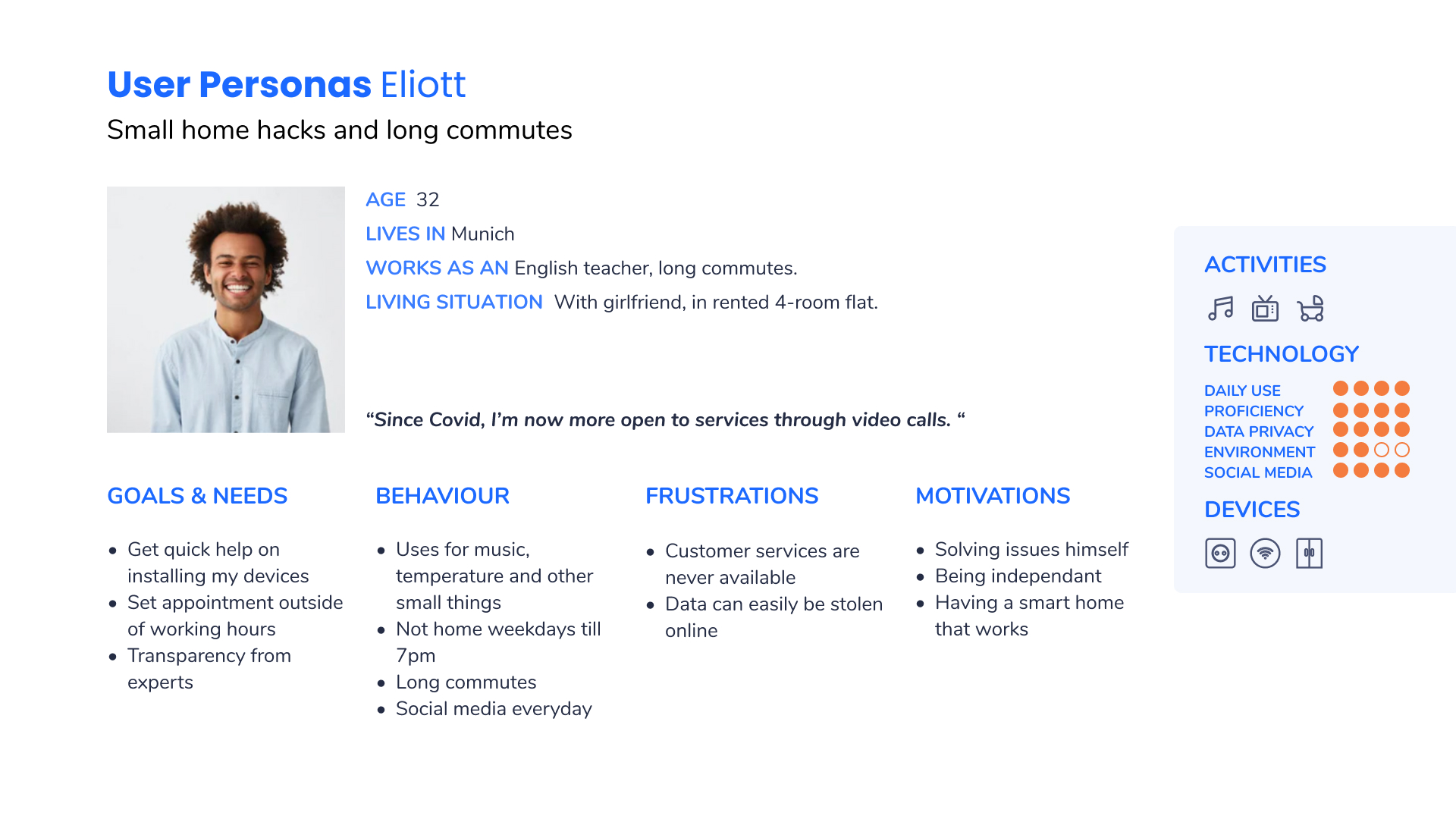
In this happy path, the main aspect here was to find where Eliott’s decision making process would take place, and give him the possibility to make the best decision when it comes to picking the right expert. He can therefore go through an overview, and still confirm with the expert via chat that they are a good fit. As Eliott has a busy schedule, the expert availability screen give him a good overview of when the call can take place, and if it fits his own schedule.
The third user flow is about comparing and finding a product via expert reviews. Lana can skim through products, filter according to her needs, and find what fits her needs. The decision making process is supported by technical expertise, and the reviews shouldn’t be biased. The business model here is to offer discount codes for users on certain products if partnerships have been made. Otherwise, Lana could also upvote to request a code if there was no discount available currently on the discount screen.
You can find the full usability test script here.
You can access the raindow spreadsheet here.
Click here to access the full usability test report.
The Houz style guide gives an overview for any stakeholder who may need to work now or in the future on the Houz App, so that the interface stays consistent throughout the life cycle of the app, and that my design as the UX/UI designer is successfully implemented.. A new style guide should be set up in the future if the app’s interface is redesigned.
Click on image to see the style guide, or below to access the PDF version in another tab.
Thanks for your time!
Drop me a line regarding this project or any other you may have in mind!
France.